横長テーブルもレスポンシブにできる「jquery.responsive-tables」
2015年12月01日-
スポンサード リンク
ryanwellsdotcom/jquery.responsive-tables GitHub
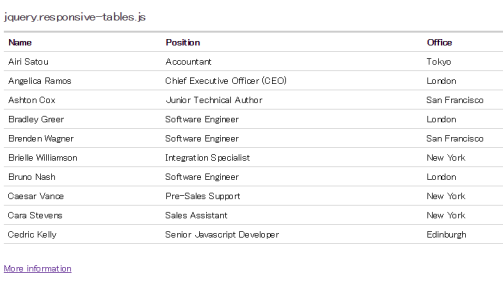
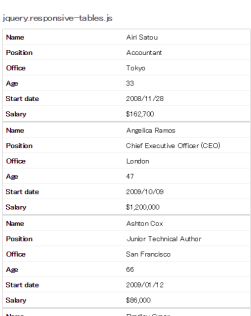
横長テーブルもレスポンシブにできる「jquery.responsive-tables」
テーブルをレスポンシブ化するアプローチは色々あって、そういったjQueryプラグインも出ていますが、今回紹介するプラグインでも見やすいレスポンシブなテーブル実装ができています。


関連エントリ
関連の記事検索:table, jQuery-Layout
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



