マテリアルデザインカラーを簡単に使えるLESS/CSS toolkit「Material Design Color Palette」
2015年12月15日-
スポンサード リンク
Material Design Color Palette by zavoloklom
マテリアルデザインカラーを簡単に使えるLESS/CSS toolkit「Material Design Color Palette」
規則性のあるCSSクラス名を使って、マテリアルデザインのカラーを簡単に再現できます。
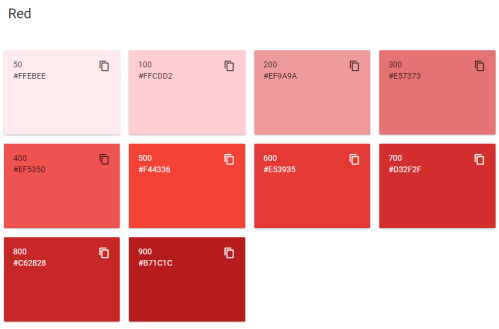
使う際は、色と色の強さをクラス名で指定すると次のように、赤一色をとってみても、50〜900の値の変更で変化を簡単につけられます

関連エントリ
- マテリアルデザインのスクロールトップに移動するボタンを実装できる「material-scrolltop」
- WEB上でのマテリアルデザイン実装フレームワーク「Material Design Lite」
- マテリアルデザインのPullして更新をWEB上で実現できるjQueryプラグイン
- マテリアルデザインのショーケースサイト「MaterialUp」
関連の記事検索:jQuery, material design
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



