文書スクロールと共に地図をアニメーション表示できるデモがすごい
2015年12月28日-
スポンサード リンク
Animated Map Path for Interactive Storytelling | Codrops
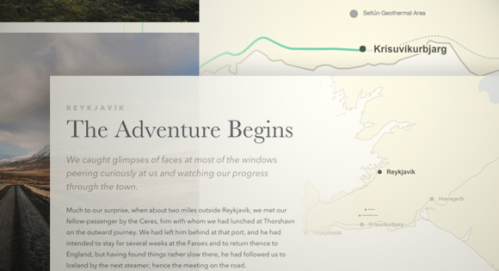
文書スクロールと共に地図をアニメーション表示できるデモがすごい。
旅のログ等に表示すると超わかりやすそうなUIを作れます。
スクロールに応じてページ内容をアニメーションさせたりするといった手法はよく使われるようになりましたが、こういうアイデアをWEB上で実装したのは初めて見た気がします。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



