画像の特徴色をJSで抽出できる「Colorify.js」
2016年01月14日-
スポンサード リンク
Colorify.js
画像の特徴色をJSで抽出できる「Colorify.js」。
画像の特徴色が分かれば、背景と調和させたり、デザインの幅が広がりますが、サーバ側でやると重そう、ということでJSで実施できるライブラリです。

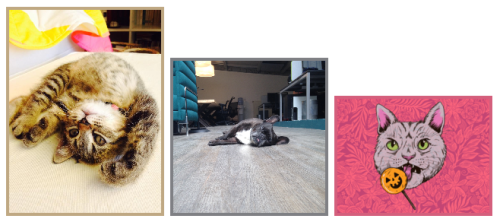
画像の枠線の色を決める場合にも使えて実装すると次のように、違和感無く枠線を設定できます

グラデーションの枠線なかも次のように自然にキマリます

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



