横幅が大きな要素もスクロールボタンを付けてレスポンシブに対応させるjQueryプラグイン「Scroll Indicator」
2016年04月05日-
スポンサード リンク
jQuery Scroll Indicator Plugin
横幅が大きな要素もスクロールボタンを付けてレスポンシブに対応させるjQueryプラグイン「Scroll Indicator」
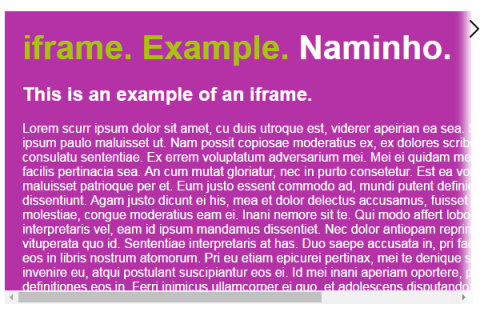
iframeやtable等は横幅に制限をかけることは難しいですが、次のように矢印ボタンを付けて、スマホでも横スクロールをさせることもできるようにするプラグインです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



