滑らかなグラデーションのアニメーションを生成できる「granim.js」
2016年09月23日-
スポンサード リンク
GitHub - sarcadass/granim.js: Create fluid and interactive gradients animations with this small (< 10 kB) js library.
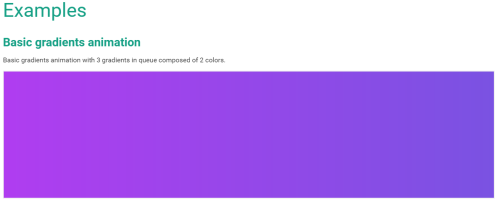
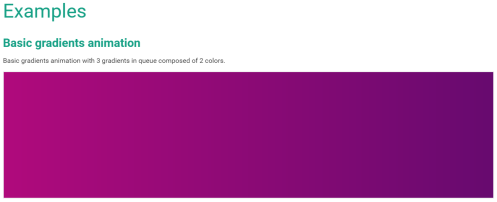
滑らかなグラデーションのアニメーションを生成できる「granim.js」
文字や背景等を単にグラデーションでかけるだけではなくアニメーションさせたりクリックに応じて切り替えたりすることが出来ます。
10KB以下の軽量ライブラリでお手軽に使えそうです


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



