ページの隅に隠せるコンテンツ実装「jquery.tabSlideOut.js」
2016年10月13日-
スポンサード リンク
GitHub - hawk-ip/jquery.tabSlideOut.js: jQuery plugin to create a side/top/bottom tab that slides out to show a feedback form, contact form, notepad etc.
ページの隅に隠せるコンテンツ実装「jquery.tabSlideOut.js」
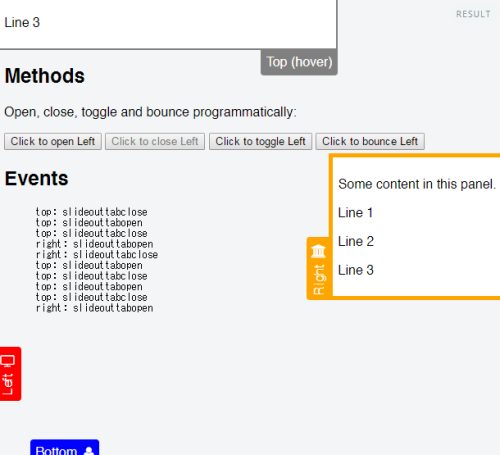
次のように通常はページサイドにしおりのように表示させておいてタップやホバーでコンテンツを表示する、という仕組みの実装が出来ます。
上下左右好きな位置に配置が出来ます

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



