「stripe.com」のようなモダンで美しいレスポンシブなナビゲーション実装サンプル
2016年10月31日-
スポンサード リンク
Stripe.com Navigation in CSS and jQuery | CodyHouse
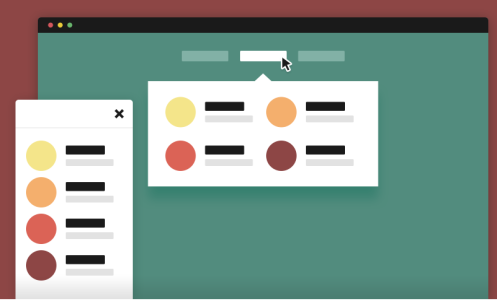
「stripe.com」のようなモダンで美しいレスポンシブなナビゲーション実装サンプル
PC版のナビゲーションはアニメーションしながらポップアップがきれいに切り替わり、スマホ版はハンバーガーメニューのような感じで縦に並ぶという使いやすそうなナビを実装できます。

関連エントリ
関連の記事検索:jQuery-plugins
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



