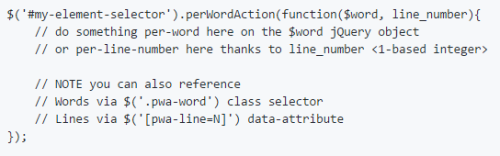
文字毎にループさせて処理を記述できるjQueryプラグイン「per-word-action」
2017年04月25日-
スポンサード リンク
GitHub - jakedowns/per-word-action: A jQuery plugin utility which idempotently wraps every word within an element in a unique span and assigns each word a line-number data attribute. Takes a per-word callback function as an argument.
文字毎にループさせて処理を記述できるjQueryプラグイン「per-word-action」
エレメント毎にeachさせたりすることが出来ますがこちらのプラグインを使えばスペース区切りの英語等でワード毎に処理を実施できます。
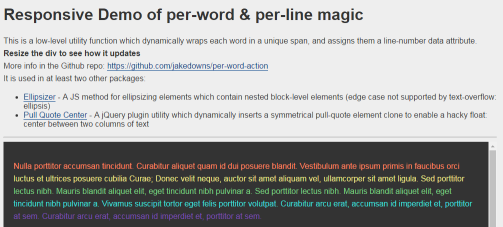
行番号を取れるのでデモでは行ごとに色を変えるというデモも紹介されています。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



