カスタマイズ可能でレスポンシブなモーダル実装「ssi-modal」
2017年04月06日-
スポンサード リンク
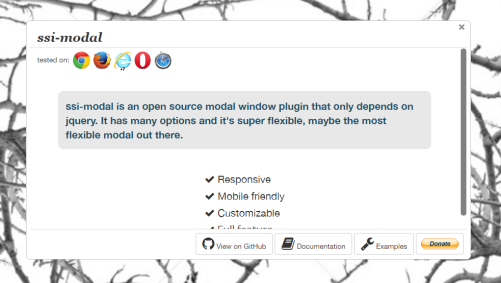
ssi-modal
カスタマイズ可能でレスポンシブなモーダル実装「ssi-modal」
アニメーションさせたり表示位置を変えたりとカスタマイズ性が高いのが特徴

関連エントリ
- ボタンをモーダルに気持よくアニメーションさせつつ変形させるデモ
- Bootstrapのモーダルダイアログを通知風にページサイドからスライド表示させる「notiModal」
- どこかで見たようなモーダルダイアログの実装「draggable-google-modal」
関連の記事検索:JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



