要素間を矢印で結んで関係を分かりやすく表示できる「LeaderLine」
2017年12月06日-
スポンサード リンク
LeaderLine
要素間を矢印で結んで関係を分かりやすく表示できる「LeaderLine」
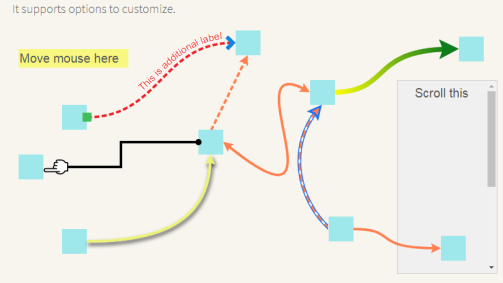
要素間を次のように矢印を使ってつなげることが可能です。何らかの説明図を作るのに便利そう。

画像の特定部分とテキストをつなげることで、製品の具体的な部分の説明を書くのにも便利

関連エントリ
- Sketchでアニメーションを直接つくれるプラグイン「AnimateMate」
- 豊富なアニメーションが作れるAnimate.cssをJSで使うための「Animator」
- borderの色をアニメーションさせられる「BorderColorAnimate」
関連の記事検索:アニメーション
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



