GTD実現のためのPHPスクリプト
2006年01月24日-
gtd-php is an open source, web-based implementation of the Getting Things Done (GTD) personal organization system.
GTD実現のための専用PHPスクリプトがsourceforgeでオープンソースで開発されています。
仕組みはPHP+MySQLで実装。GTD専用のオープンソースWebツールが提供されるのは初めてではないでしょうか。
デモが使えますが、GTD的な使い方について簡単に説明してみます。
(現時点ではCSSの不具合でIEだとデザインが崩れてしまいます。Firefox等での閲覧をお勧めします)
実際にツールを使ってみることで、GTDについてよく分からない、という方もなんとなく理解できるはずです。
ということで実際に使ってみましょう。
(1) プロジェクトを作成する
使い方は、まず左カラムのNewからProjectを選んで新しくプロジェクトを作ります。
例えば、「GTDについて知る」というプロジェクトを作ってみましょう。
何かをやる際のTODOの大きなカテゴリがProject に相当します。
(3)でも述べますが、この中にTODOを入れていきます。
(2) Contextを作成する
次に、左カラムのNew から Context を選択し、状況について入力します。
Context には、例えば、次のような感じの項目を入力します。
・移動時にやる項目
・月末にやる項目
・明日やる項目
・すぐやる項目
Context は、作業の種類を分類するカテゴリで、すぐやる項目、といった作業をする際の状況について書きます。
状況についてのカテゴリを作ることで、状況に応じて出来ることがハッキリする、というメリットがあります。
(3) プロジェクトの中にNextActionを作成する
次に、実際のTODO項目であるNextActionを作成します(左カラムのNewからNextActionを選択)。
ここにTODOを全部入れていきます。
・GTDについて検索エンジンで調べる : Context はすぐやる項目として登録
・gtd phpを使って実践してみる : Context は明日やる項目として登録
といった項目を入れていきましょう。
(4) プロジェクトの中にWaiting Onを作成する
また、誰かに仕事を任せるような場合は、New→Waiting Onを選択して項目に追加します。
作業追行において、誰かに頼る、ということも重要になってくるのでこういう、待ちの項目が存在します。
今回は次のように入力してみます。
・GTDについて詳しい人にメールで聞いて待つ
メールの返事が着たら、完了ステータスであるCompleteのステータスに変更します。
こういう待ちの項目についても、システムに記録させておくことで脳を心配/ストレスから開放させる、というのがWaiting on のねらいです。
(5) Reviewを作成する
GTDにはレビュー(Review)の期間があり、この期間に現在の方法がうまくいっているか?
頭に溜まった雑念がないか?について等を考えます。レビューは1週間に1度などの定期的な作業となります。
Review->Add Goal にて、定期的に行うReview項目を追加できます。ここには、
・現在の作業について見直す
といった項目を入れます。
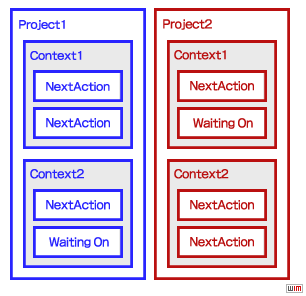
データを入れ終わったあとのTODOの構造としては次のようなイメージです。
--------
すべてのTODOや作業待ちの項目をこういったシステムに保存しておくことで、頭がからっぽにし、仕事のストレスを軽減する、というのがGTDでの大きなねらいです。
いつでも、このシステムを覗くことで自分が何をやるべきか?というのをハッキリさせ、安心しよう、というのがこのシステムの目標とするところでしょう。
後は、左カラムにある、
・Reports→NextActionsからNextActionを処理しつつ、
・Reports→Waiting OnのWaiting Onの作業が終わるのを待ち
終わったものは、Date Completedを修正して完了させていくことで、プロジェクト全体を処理していきます。
今回は、「GTDについて知る」というプロジェクトなので、GTDについて理解できたらプロジェクトは終了とします。
Reports→Projectsからプロジェクトを完了ステータスに更新します。終わったら、
Reports→Completed Projectsなリストとして表示できます。
1つの処理すべき事柄をProject とし、(1)〜(4),(5)を処理していくことで、物事を処理していくこの流れがGTDというわけです。
GTD-PHPは、まだ公開されてばかりで使い勝手もあまりよくない部分も多いですが、オープンソースということで今後の発展を願っています。
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



