RSSをJavascriptでティッカー表示するチュートリアル
2006年02月10日-
スポンサード リンク
RSS Ajax JavaScript ticker
In this tutorial, I'll show you how to combine RSS, Ajax, and JavaScript to create a live RSS ticker.
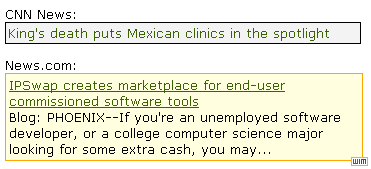
AjaxとPHPを使って、RSSをティッカー表示するチュートリアルが公開されています。出来上がるティッカーは次のような感じです。

一度導入しておけば、使い方は次のように、非常にシンプルに呼び出して指定のdiv要素にはめ込むことが可能です。
ブログなどでちょこっと貼りたい、という場合に便利そうです。
<script type="text/javascript">
//rss_ticker(RSSのID, RSSキャッシュ時間, divのId, divのClass, 更新間隔)
new rss_ticker("CNN", 60, "cnnbox", "cnnclass", 2000)
</script>
最後のページでソースコードのDLも可能になっているようです。
関連の記事検索:RSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



