Niceformでエレガントなフォーム生成
2006年04月18日-
スポンサード リンク
badboy.media.design :: articles :: Niceforms
Web forms. Everybody knows web forms. Each day we have to fill in some information in a web form, be it a simple login to your webmail application, an online purchase or signing up for a website. They are the basic (and pretty much the only) way of gathering information on the web.
配布されているJavascriptのファイルとCSSファイルを読み込むだけで、フォームデザインが早代わり。
HTMLに組み込む例)
<script language="javascript" type="text/javascript" src="niceforms.js"></script>
<style type="text/css" media="screen">@import url(niceforms-default.css);</style>
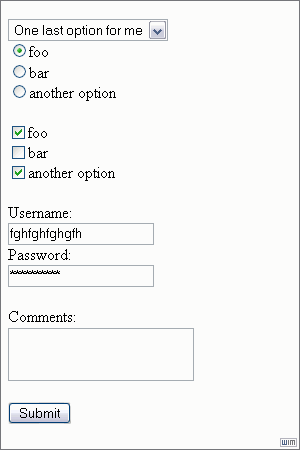
このフォームが・・・

↓
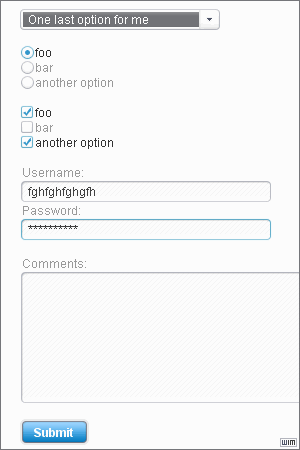
こんな感じに。
これは素晴らしいです。
カスタマイズ次第で、Windows上のフォームでありながら、MacOS X 風のクールなフォームにも出来そうですね。
追記: <div id="stylesheetTest"></div>を入れないと正しく動作しないようです>報告して頂いたitaさんありがとうございます
関連の記事検索:JavaScript, Web制作
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



