Ajaxで吹き出し方式のテキストヒント作成ライブラリ
2006年06月14日-
スポンサード リンク
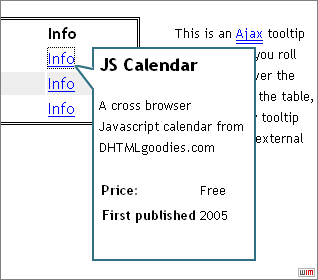
Ajax tooltip
This is an Ajax tooltip script. When you roll your mouse over the "info" links in the table, ajax will show tooltip content from external files.
Ajaxで吹き出し方式のテキストヒント作成ライブラリ。
使い方は、必要なCSSとJavaScriptをインクルードして次のようにアンカーのonmouseover/onmouseout に書くだけでよいみたいです。
<a href="#" onmouseover="ajax_showTooltip('読み込むページのURL',this);return false" onmouseout="ajax_hideTooltip()">
マウスオーバーすると「読み込むページのURL」で指定したURLの内容が、ポップアップ内に、Ajax によって読み込まれます。
ポップアップ内容を引数の値によって動的に書き換えたい場合に使えますね。
関連エントリ
吹き出し方式のツールチップテキスト作成JavaScriptライブラリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



