Web開発者のためのライブラリTOP10とCrossBrowserToys
2006年06月20日-
スポンサード リンク
Top 10 Web Developer Libraries - Cameron Olthuis
I decided to make a list of the top libraries that I have come across or that I personally use.
WebデベロッパーのためのライブラリTOP10。
Moo.fx , Rico , Swat ,ColorCombos ,script.aculo.us ,Mochikit ,Dynamic Drive CSS Library, PEAR , DHTML Goodies ,Cross Browser | Toys ,Yahoo UI Library
実際には12個紹介されます。
ColorCombos, Cross Browser | Toys 以外はわりとメジャーなので知っていましたが、いろいろとライブラリがあるもんですね。
Cross Browser | Toys は名前の通り、クロスブラウザのJavascriptライブラリで、様々な機能を簡単に実現できるっぽいです。
このライブラリを使ってできることを以下、簡単に紹介。
メニュー作成、レイアウト変更、アニメーション、イベント、コンポーネント、ツール、その他、様々なライブラリが詰まっているようです。
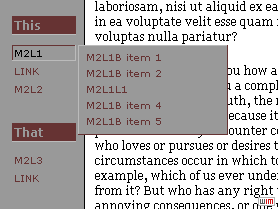
階層メニュー
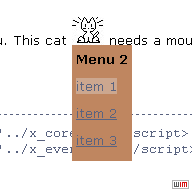
猫をクリックでメニューをオープン
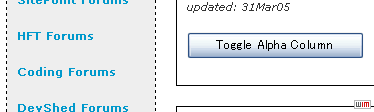
ページのカラム数を動的に変更
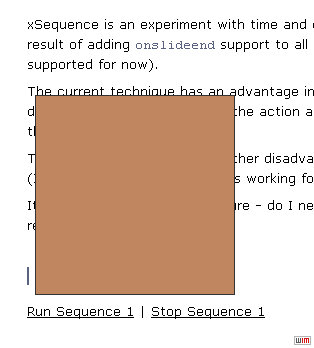
アニメーションエフェクト。四角形がページを動き回る。これはすごい。
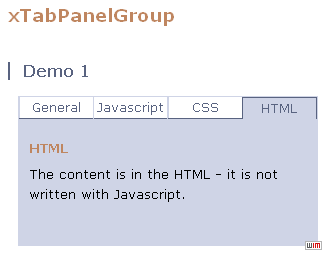
タブパネルコンポーネント
動くポップアップウィンドウ
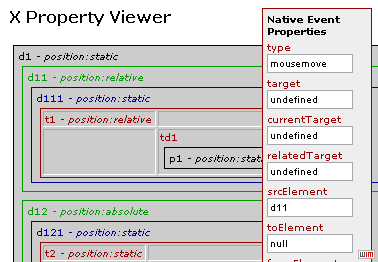
HTMLのプロパティビューワ
テキストスクロールウィジェット
スライドショーウィジェット
これはすごいです。
その他にも色々あって紹介しきれませんが、どれも素晴らしいです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



