CSSベースの階層メニュー作成ライブラリ
2006年08月10日-
スポンサード リンク
Dynamic Drive CSS Library- SuckerTree Menu (v)
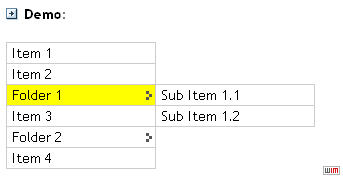
This is a vertical, predominantly CSS based (with a touch of JavaScript) multi-level menu. It supports as many sub levels as you desire, plus multiple Suckertree menus on the same page. The CSS and JavaScript automatically adopts to your HTML code in each case.
CSSベースの階層メニュー作成ライブラリ。
CSSとJavaScriptを定義して読み込んでおけば、ulとliを組み合わせたHTMLタグで階層メニューを作成できます。
HTMLの例)
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
<ul id="〜">のid属性部分を元に階層メニューをJavaScript側で自動設定しているようです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



