クロスブラウザで動作可能なカレンダーウィジェット「Cross browser javascript calendar」
2006年10月30日-
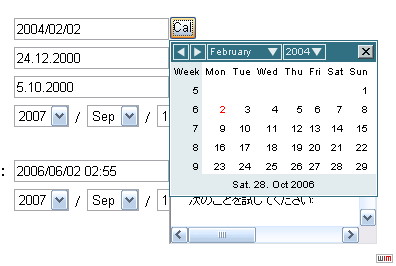
Cross browser javascript calendar
クロスブラウザで動作可能なカレンダーウィジェット「Cross browser javascript calendar」。
dhtmlgoodiesにてまたまた便利なライブラリを発見
設置方法も非常にシンプル。
- JavaScript/CSSを読み込み
- inputタグのonclickイベントでdisplayCalendarメソッド呼び出し
ソースは次のようにとてもシンプルに実装できます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Cross browser javascript calendar</title>
<!-- CSS 読み込み -->
<link rel="stylesheet" href="dhtmlgoodies_calendar/dhtmlgoodies_calendar.css?random=20051112" media="screen"></LINK>
<SCRIPT type="text/javascript" src="dhtmlgoodies_calendar/dhtmlgoodies_calendar.js?random=20060118"></script>
</head>
<body>
<form>
<table>
<tr>
<td>Date input 1(YYYY/MM/DD): </td>
<td><input type="text" value="2004/02/02" readonly name="theDate">
<input type="button" value="Cal" onclick="displayCalendar(document.forms[0].theDate,'yyyy/mm/dd',this)"></td>
</tr>
<tr>
<td>Date input 2(DD.MM.YYYY): </td>
<td><input type="text" value="24.12.2000" readonly name="theDate2">
<input type="button" value="Cal" onclick="displayCalendar(document.forms[0].theDate2,'dd.mm.yyyy',this)"></td>
</tr>
</table>
</body>
</html>
関数は次のように使います。
displayCalendar( カレンダーの日付を反映させる要素, フォーマット, 入力element(this固定でもよい));
これもなかなか使えそう。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



