CSSとJavaScriptでブロック要素の角を自在に操るライブラリ『Transcorners』
2006年10月01日-
スポンサード リンク
Transcorners ? Cornerus Pride is there *scared*
Well, Nifty technogy is used. There are small stripes appending inside of an element which create an illusion of transcorn.
CSSとJavaScriptでブロック要素の角を自在に操るライブラリ『Transcorners』。
mootoolsをフレームワークとして使用しています。
次のように、左下の大きな角丸や、右上の一部切り取ったような角も簡単に実現できます。
大きな角丸を作るには、radiusというプロパティを大きく指定することで実現できます。
このような複雑な形を、次のようにたったの2行で実現できるから驚きです(あらかじめ、mootoolsのopt.jsとTranscorners.jsを読み込む必要アリ)。
$('content').makeRounded('top right', {radius: 10, transition: fx.linear, borderColor: "#555"});
$('content').makeRounded('bottom left', {radius: 100});
// ↑このコードで id="content" の要素が上記画像のような形になります。
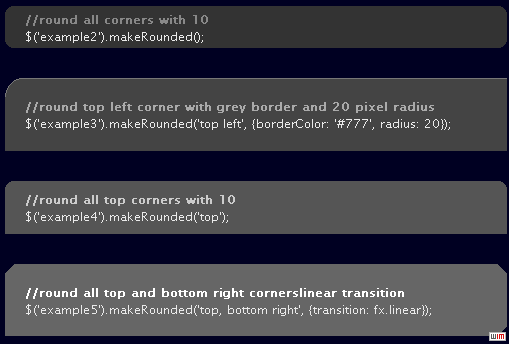
その他、サンプルいくつか。こんな感じのボックス要素が簡単に作れます。
これは便利ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



