ウィンドウサイズに応じてレイアウトを調整するJavaScriptライブラリ「Dynamiclayout.js」
2006年12月27日-
スポンサード リンク
Particletree Dynamic Resolution Dependent Layouts
ウィンドウサイズに応じてレイアウトを調整するJavaScriptライブラリ「Dynamiclayout.js」。
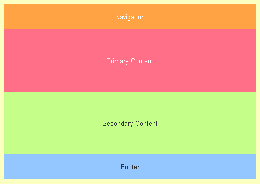
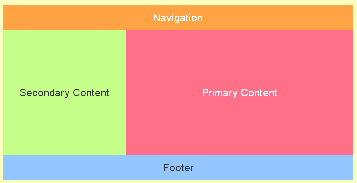
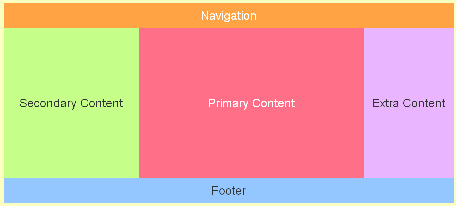
読み込んでおくだけで、750px以下、750px以上/950px以下、950px以上の3つのウィンドウサイズに応じて自動でCSSを切り替えることが出来ます。
JavaScriptの知識が一切なくとも、利用者の端末に合わせて、最適なUIを選択することができ、なかなか面白い&便利。
アイデア次第で凄く優れたWEBサイトになりそうな感じですね。

(750px 以下)
(750px以上/950px以下)
(950px以上)
関連エントリ
- AjaxでSSL風の通信を行うためのJavaScriptライブラリ「aSSL」
- JavaScript用モックオブジェクトライブラリ「JSMock」
- JavaScriptから使える便利なURLパーサークラス「URLParser」
- JavaScriptを使ってページにマウスジェスチャ機能を実装する
関連の記事検索:JavaScript, Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



