WEB標準なレイアウトを作成するレイアウト言語「Bamboo」
2007年01月18日-
Bamboo helps you to create standards-based, cross-browser page layouts more easily by providing a new layout language that is more natural than CSS for defining layouts.
WEB標準なレイアウトを作成するレイアウト言語「Bamboo」。
次のようなレイアウト指定をすることで複雑なHTML&CSSなレイアウトを作成できます。
<layout>
<grid>
<rows>
<row height="200px" /> <!-- Jumbo Banner -->
<row height="20px" /> <!-- Global Navbar -->
<row height="10px" /> <!-- Spacer between Jumbo Banner and content -->
<row height="50px" /> <!-- Content -->
</rows>
<cols>
<col width="50%" minwidth="1px" />
<col width="150px" /> <!-- Content Column 1 -->
<col width="15px" /> <!-- Between-Column Spacer -->
<col width="150px" /> <!-- Content Column 2 -->
<col width="15px" /> <!-- Between-Column Spacer -->
<col width="150px" /> <!-- Content Column 3 -->
<col width="15px" /> <!-- Between-Column Spacer -->
<col width="150px" /> <!-- Content Column 4 -->
<col width="*" minwidth="1px" />
</cols>
</grid>
<regions>
<region id="jumbo_banner" start="1,1" end="1,9" fixedHeight="true" />
<region id="global_navbar" start="2,1" end="2,9" fixedHeight="true" />
<region id="column1" start="4,2" end="4,2" fixedHeight="false" />
<region id="column2" start="4,4" end="4,4" fixedHeight="false" />
<region id="column3" start="4,6" end="4,6" fixedHeight="false" />
<region id="column4" start="4,8" end="4,8" fixedHeight="false" />
</regions>
</layout>
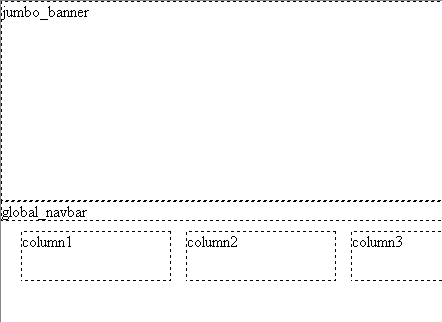
上記指定によって、次のようなレイアウトが出来上がります。
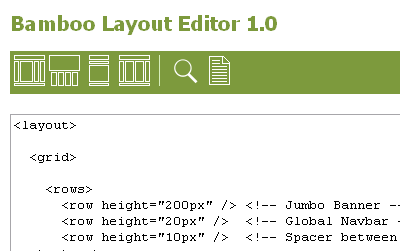
オンラインで使えるEditorをいじって色々試すことが可能です。
虫眼鏡のアイコンをクリックでレイアウトを見れ、右端のノートをクリックで整形用JavaScriptを吐き出してくれます(CSSでないのに注意)。
CSSは見たときにレイアウトを予測しにくいから、レイアウト用の言語を作ってしまうというところが新しいですね。
CSSを吐き出せればもっと良いような気がしますが、これはこれで面白いですね。
関連エントリ
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



