FireFoxでのPHP開発を手助けする「FirePHP」
2007年02月08日-
FirePHP allows you to take a deeper look at all the work your PHP code does to generate that page you are currently looking at in your Firefox browser.
FireFoxでのPHP開発を手助けする「FirePHP」。
FireFoxのエクステンションとして動作し、FireBugの機能拡張をしてくれます。
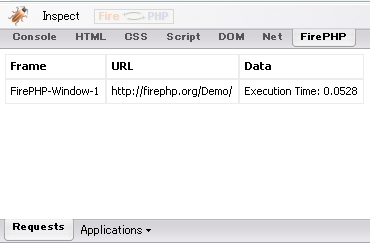
インストールするとFireBug内に次のタブが表示されます。
サーバヘッダーで特定の文字列を返すとFireBug内、FirePHPウィンドウにその文字列が表示できます。
特定ヘッダーを出力するために、「FirePHP PEAR Package」が使えます。同パッケージもダウンロードページでダウンロード可能です。
次コマンドでもインストール可能。
pear install http://firephp.org/DownloadRelease/FirePHP-PearPackage-0.0.1
このパッケージを使用したサンプルプログラムは次になります。
/* Include FirePHP from the installed PEAR package */
require_once('FirePHP/Init.inc.php');
global $FirePHP;
/* Tell FirePHP that you want to start the content
* and specify the content type.
* If you need to set your own HTTP response headers
* you must do so before calling this method
*/
$FirePHP->startContent('text/html');
// サーバレスポンスを記述
/* Tell FirePHP that you are done sending your content */
$FirePHP->endContent();
/* Start an output buffer to collect all your debug output */
ob_start();
// FirePHPのウィンドウに出力する文字列を出力
/* Tell FirePHP to dump your inspector output */
$FirePHP->dumpFirePHPData(ob_get_clean());
これで、次の画面のように、Data部分に出力文字列が表示されます。
ブラウザ画面には表示したくないけど、デバッグ情報なんかを別窓で表示したいという場合に使えます。
関連エントリ
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



