JavaScriptでLightBox風のインストーラ用ウィザード作成ライブラリ「ModalBox」
2007年02月27日-
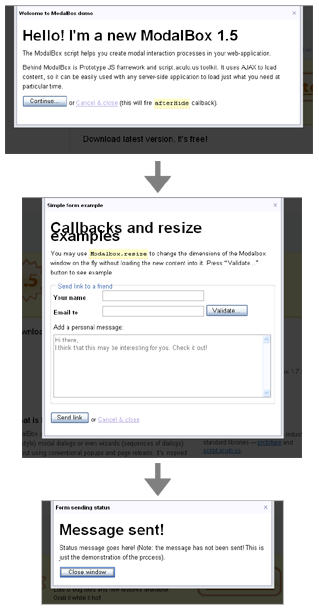
ModalBox ? An easy way to create popups and wizards
JavaScriptでLightBox風のインストーラ用ウィザード作成ライブラリ「ModalBox」。
次のように、LightBox風に同一ページ内で動作するウィザードを作成することが出来ます。
動画が軽くてサクサク動くこのUI は使いどころによってはかなり便利なサイトであるという印象を与えることが出来そう。
実装方法は次の流れ
1) まず、JavaScriptファイルとCSSファイルを読み込みます。
<script type="text/javascript" src="includes/prototype.js"></script>
<script type="text/javascript" src="includes/scriptaculous.js"></script>
<script type="text/javascript" src="includes/modalbox.js"></script>
<link rel="stylesheet" href="includes/modalbox.css" type="text/css" media="screen" />
2) Modalboxクラスのshowメソッドを呼び出します。
<button type="button" onclick="Modalbox.show('Sending status',
'frame_send-link-done.html', {width: 460, height:150});
return false;">Send link</button>
と、実にこれだけの容易さとなっています。
引数は次のような内容で指定。
Modalbox.show( タイトル, URL, オプション );
次のようなコールバック関数も使えて独自カスタマイズしやすいですね。
- Modalbox.afterLoad(読み込んだ後に実行)
- Modalbox.afterHide(隠した後に実行)
- Mdalbox.onShow(表示時に実行)
関連エントリ
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



