入力フィールドにカーソルを合わせた際に吹出しヒント表示するCSS&JavaScriptサンプル
2007年03月26日-
スポンサード リンク
Form field hints with CSS and JavaScript (Ask the CSS Guy)
My co-workers pointed out a nice effect on the Vox registration form.
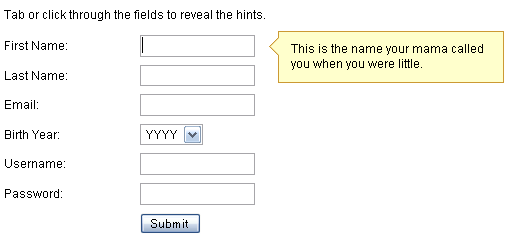
入力フィールドにカーソルを合わせた際に吹出しヒント表示するCSS&JavaScriptサンプル。
次のように、入力フォームにカーソルを合わせた時点でそのフィールドのヒントを表示できます。
フォームの入力フィールドの下に説明を書くよりも、ポップアップしてヒント表示したほうがユーザビリティ的によさそうですね。
要素の表示/非表示処理をJavaScriptによって行っていて、綺麗なHTMLによる実装が可能な点もいいです。
また、サンプルが1ファイル+画像1枚とシンプルなので、あまりJavaScriptやCSSの知識のない方でも、ちょこっと変えれば簡単に独自フォームが作れそうですね。
なぜか、デモがうまく動作しないのですが、こちらのページでダウンロードしたものは正常に動くようです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



