スクロール可能なテーブルを作成するJavaScriptライブラリ「ScrollableTable」
2007年03月16日-
スポンサード リンク
Scrollable HTML table
This JavaScript code can be used to convert tables in ordinary HTML into scrollable ones.
スクロール可能なテーブルを作成するJavaScriptライブラリ「ScrollableTable」。
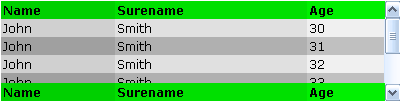
次のようなスクロールしてもカラム名が消えず、小さいスペースで配置できるテーブルを作成できます。
(※↓は画像です)
知っておくと、レイアウトを崩さないでテーブルのようなUI が必要な部分で使えそうですね。
設置方法は次の様に簡単
1.ライブラリを読み込み
<script type="text/javascript" src="webtoolkit.scrollabletable.js"></script>
2.テーブルを初期化
<table cellspacing="0" cellpadding="2" class="" id="myScrollTable1" width="400">
..................
</table>
<script type="text/javascript">
ScrollableTable.init('myScrollTable1', 100);
</script>
tableタグに付与されたidをScrollableTable.init に渡すだけです。
第二引数の 100 はテーブルの高さを指定します。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



