画像カーソル位置をズームインできるライブラリ「tjpzoom.js」
2007年03月08日-
スポンサード リンク
valid.tjp.hu - tjpzoom.js 2.0 - JavaScript / CSS / DOM image magnifier
As you may have realized, this is a tool that brings images closer. This is the new version of my script, tjpzoom.
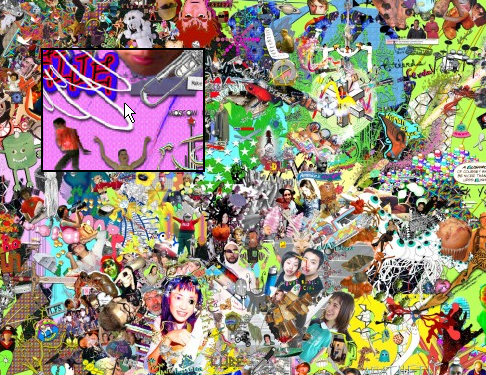
画像カーソル位置をズームインできるライブラリ「tjpzoom.js」。
次のように、カーソル位置の画像をズームできます。
知っておけば、ウォーリーを探せ風の簡単なゲームを作ったり、サイトのキャンペーンとしての面白い1要素として使えそう。
設置方法は簡単で、まず、次のようにスクリプトを読み込みます。
<script type="text/javascript" src="http://valid.tjp.hu/zoom2/tjpzoom.js"></script>
後は、次のように、DIV要素の、onmouseover, onmousemove, onmouseout イベントにライブラリ提供関数を渡すだけ。
<div style="float:left" onmouseover="zoom_on(event,SMALL pic width,SMALL pic height,'SMALL pic url', 'BIG pic url');" onmousemove="zoom_move(event);" onmouseout="zoom_off();"><img src="SMALL pic url" alt="tjpzoom picture title" style="padding:0;margin:0;border:0" /></div>
<div style="clear:both;"></div>
頻繁に使うものではありませんが、知っておくとふとしたときに使えるでしょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



