フォントサイズの変更をJavaScriptによって検地する方法
2007年04月02日-
Furthermore, you won’t want to serve bite-sized content to visitors with large resolutions just to cater to visitors with smaller resolutions?if you can avoid it.
フォントサイズの変更をJavaScriptによって検地する方法。
ブラウザの文字サイズを変更した際に、JavaScript によってそのイベントを検出するライブラリ&サンプルが公開されていました。
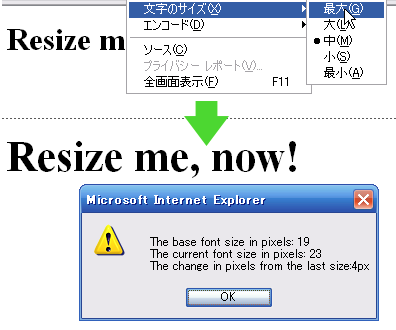
これを活用することで、次のように、フォントサイズを変更した際に特定のイベントを発生させることが可能になります。
コードは次のような感じ。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html dir="ltr" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demonstration of the fontResizeSwitch() functionality</title>
<style type="text/css">
</style>
<script type="text/javascript" src="textresizedetector.js"></script>
<script type="text/javascript">
function init() {
var iBase = TextResizeDetector.addEventListener(onFontResize,null);
alert("The base font size = " + iBase);
}
function onFontResize(e,args) {
var msg = "nThe base font size in pixels: " + args[0].iBase;
msg +="nThe current font size in pixels: " + args[0].iSize;
msg += "nThe change in pixels from the last size:" + args[0].iDelta;
alert(msg);
}
//id of element to check for and insert control
TextResizeDetector.TARGET_ELEMENT_ID = 'header';
//function to call once TextResizeDetector has init'd
TextResizeDetector.USER_INIT_FUNC = init;
</script>
</head>
<body id="header">
<h1>Resize me, now!</h1>
</body>
</html>
textresizedetector.js というJavaScript ライブラリをインクルードして、init 関数で TextResizeDetector を初期化しています。
onFontResize という関数の中身を書き換えることで、フォントサイズが変更された際の JavaScript のアクションを書くことが出来ます。
変更されたフォントのサイズもピクセル単位で取れます。
この方法によって、様々なフォントサイズにあわせたUIを作るなど、サイトのユーザビリティ向上に役立ちそうですね。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



