FireBugで使える役立つ関数テクニック色々
2007年05月18日-
スポンサード リンク
Seifi.org Blog Archive FireBug Tips and Tricks
There is so much power packed into this little FireFox plug-in.
FireBugで使える役立つ関数テクニック色々。
FireBugをインストールしていても、多くの機能を使っていない方が多いのではないでしょうか?
次のような、便利な関数がFireBugには用意されています。
- console.log 関数の sprintf 風使い方(次のように、sprintf 風に使えます)
var x = "fubar";
var y = 543;
console.log("value of x is %s and value of y is %d", x, y); - console.info 関数 で情報アイコン付きでメッセージ表示
console.info("This is an info level message");
- console.warn 関数 で警告アイコン付きでメッセージ表示
console.warn("This is a warn level message");
- console.error 関数 でエラーアイコン付きでメッセージ表示
console.error("This is an error level message");
- console.time/timeEnd関数 で時間の簡単計測
console.time("Sample Timers"); // 時間計測の開始
for(x=10000;x>0;x--){} // 時間のかかる処理
console.timeEnd("Sample Timers"); // 時間計測の終了
一括して、試しに次のプログラムを実行してみましょう。
<script type="text/javascript">
var x = "fubar";
var y = 543;
console.log("value of x is %s and value of y is %d", x, y);
var a = "This is an info level message";
var b = "This is a warn level message";
var c = "This is an error level message";
console.info("This is an info level message");
console.warn("This is a warn level message");
console.error("This is an error level message");
console.time("Sample Timers");
for(x=10000;x>0;x--){}
console.timeEnd("Sample Timers");
</script>
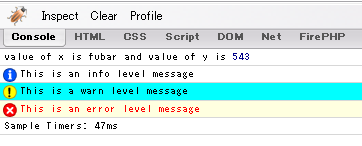
するとFireBugのコンソールに、次のように表示されます。
タイマー機能はかなり使えそうですし、メッセージをアイコン表示できるのもデバッグ時に便利そうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



