JavaScriptツールチップライブラリ24個
2007年05月30日-
スポンサード リンク
24 Tooltipp-Scripts | Dr. Web Weblog
Tooltipps, also Mini-PopUps, beharrscht jeder halbwegs moderne Browser.
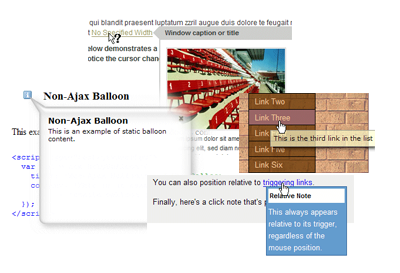
JavaScriptツールチップライブラリ24個。
カーソルを合わせた際などにヒントとしてポップアップしてサイトの使い勝手を向上させることの出来るツールチップライブラリが多数紹介されています。
- Unobtrusive and Slightly Accessible CSS Tool Tips on Semi Transparent CSS Menus
- jTip – A jQuery Tool Tip
- AJAX-enabled Help-Balloons
- Tooltipps mit CSS und Javascript
- qTip
- BoxOver
- SuperNotes
- DHTMLGoodies kennt 5 Tooltippvarianten
- Variante 2 nutzt AJAX
- Walter Zorns JavaScript, DHTML Tooltipps
- overLIB
- Tooltip.js
- Sweet Titles
- Nice Titles
- lixlpixel Javascript Tooltips
- WP - Bubble Tooltips (Plugin)
- FancyTooltips
- jQuery plugin: Tooltip
- Pure CSS Tooltips
- Information Balloon PopUps
- Animated Tooltip Javascript
- A lightweight prototype based JavaScript tooltip
- DOM Tooltip
- Yahoo! UI Library: Tooltip
作るのがそんなに難しくない、ということもあるのでしょうか。
実に沢山のツールチップライブラリがあるんですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



