Web2.0風のボタン等がクリック一発で作れるPhotoShop用レイヤースタイル
2007年05月09日-
スポンサード リンク
Deziner Folio Blog Archive Ultimate Web 2.0 Layer Styles - Free Download

サイトの「Download」ボタンでダウンロードし、.ASLファイルをダブルクリックでインストール完了します。
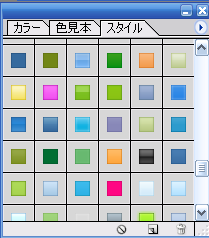
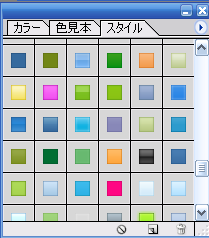
インストールしたら、「ウィンドウ」メニューから「スタイル」を表示します。
すると次のようにインストールされたスタイルが表示されます。

後は、新規レイヤーで文字や、シェイプを書いたあとで、好みのスタイルをダブルクリックしてスタイルを適用できます。
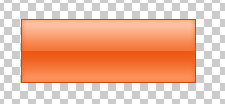
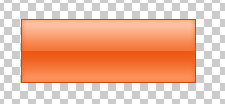
次のようなボタンも一発作成可能!

これはいいですね。
Photoshop Layer Styles are the easiest way to speed up the design process. I found that my previous article - Ultimate Web 2.0 Gradients v3.0 was a lot helpful to many.Web2.0風のボタン等がクリック一発で作れるPhotoShop用レイヤースタイル。

サイトの「Download」ボタンでダウンロードし、.ASLファイルをダブルクリックでインストール完了します。
インストールしたら、「ウィンドウ」メニューから「スタイル」を表示します。
すると次のようにインストールされたスタイルが表示されます。

後は、新規レイヤーで文字や、シェイプを書いたあとで、好みのスタイルをダブルクリックしてスタイルを適用できます。
次のようなボタンも一発作成可能!

これはいいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



