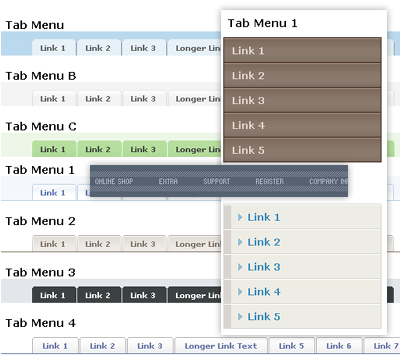
CSSで作成されたサイトのメニューサンプル集
2007年06月04日-
スポンサード リンク
Designrific - Mostafa Mourad from Egypt - Blog: 71 CSS menus for free
CSSで作成されたサイトのメニューサンプル集。
サイトのデザインにとってメニュー部分は重要な箇所になってきます。そのメニュー部分のサンプル集。
多くのリソースから自分の作りたいサイトにあったナビゲーションを選んで使えますね。
- 11 CSS navigation menus
- 12 more CSS Navigation Menus.
- 14 Free Vertical CSS Menus
- 2-level horizontal navigation
- Absolute Lists
- Accessible Image-Tab Rollovers
- ADxMenu
- A drop-down theme
- Bookend Lists
- Bulletproof Slants
- Centered Tabs with CSS
- Clickable Link Backgrounds
- Create a Teaser Thumbnail List Using CSS
- Creating Indented Navigation Lists
- Creating Multicolumn Lists
- cssMenus - 4 Level Deep List Menu
- CSS and Round Corners
- CSS-Based Tabbed Menu
- CSS-based Navigation
- CSS
- CSS Mini Tabs (the UN-tab, tab)
- CSS only dropdown menu
- CSS only flyout menus
- CSS only flyout/dropdown menu
- CSS only flyout menu with transparency
- CSS only vertical sliding menu
- CSS Swag
- CSS Tabs
- CSS Tabs
- CSS tabs with Submenus
- dTree Navigation Menu
- Definition lists - misused or misunderstood?
- Do You Want To Do That With CSS? - Multiple Column Lists
- Drop-Down Menus, Horizontal Style
- Float Mini tabs
- Flowing a List Across Multiple Columns
- Free Menu Designs V 1.1
- FreeStyle Menus
- Hidden tab menu
- How to Style a Definition List with CSS
続きを見る
CSSベースなのも嬉しいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



