Appleサイトのメニュー風ボタンを作るチュートリアル
2007年08月23日-
スポンサード リンク
Quick Tip: Beveled Text without Filters or Effects | BittBox
Every once in a while we might find ourselves needing to get that “inset” or “beveled” look for text, probably more often for buttons and web design, than anything else.
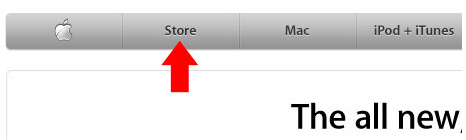
Appleサイトのメニュー風ボタンを作るチュートリアル。
次のようなAppleサイトのメニュー風ボタンを作れます。

イラストレーター用のチュートリアルですが、PhotoShopでもレイヤースタイルで同じように作れそうですね。
シンプルなデザインですが、クールというAppleなUIをまねしてみたいという方は是非試してみましょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



