Prototype.jsでiGoogleっぽいポータルな仕組みを作れるJSライブラリ「Xilinus」
2007年08月31日-
スポンサード リンク
var portal = new Xilinus.Portal("#page div")Xilinus : Prototype Portal Class
I have always wanted to create a Class to handle in a easy way portal page like netvibes. After having tried to used Sortable of script.aculo.us, I decided to write my own Class.
Prototype.jsでiGoogleっぽいポータルな仕組みを作れるJSライブラリ「Xilinus」。
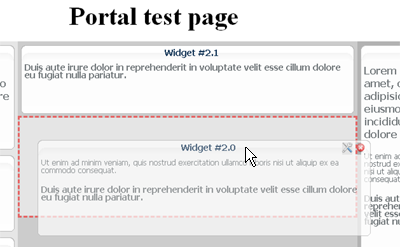
Xilinus を使って、次のような、ドラッグ&ドロップ可能な複数のウィンドウをつくれるようです。
クラス化されていてとても使いやすくなっています。例えば次のような感じのコードを書きます。
<div id="page">
<div id="widget_col_0"></div>
<div id="widget_col_1"></div>
<div id="widget_col_2"></div>
</div>
<script>
var portal = new Xilinus.Portal("#page div");
portal.add(new Xilinus.Widget(), 0);
portal.add(new Xilinus.Widget().setTitle("Widget Title").setContent("bla bla bla"), 1);
<script>
こういったUIのサイトを作りたい場合には最適なライブラリですね。
UI自体が非常に考えられていて使いやすいものとなっているので、企業内ポータルなんかを独自に作りたい場合なんかに非常に使えそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



