進捗状況を分かりやすくプログレスバーで表示できるJSライブラリ「jsProgressBarHandler」
2007年09月06日-
スポンサード リンク
Bram.us jsProgressBarHandler (Dynamic Unobtrusive Javascript Progress/Percentage Bar)
jsProgressBarHandler is a rewrite of the (unfortunately wrongly named) AJAX Progress / Percentage Bar by Webappers.
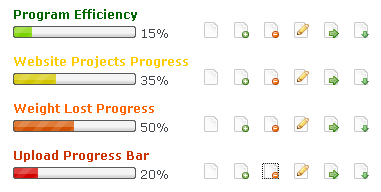
進捗状況を分かりやすくプログレスバーで表示できるJSライブラリ「jsProgressBarHandler」。
プログレスバーがなめらかなアニメーション表示されるので、進捗状況が非常に分かりやすく表示できます。
デモページはこちら
利用にはprototype.jsが必要で、次のようなコードで実装可能です。
<script type="text/javascript" src="lib/prototype.js"></script>
<script type="text/javascript" src="lib/jsProgressBarHandler.js"></script>
<link rel="stylesheet" type="text/css" href="lib/jsProgressBarHandler.css" media="screen" />
<span class="progressBar colorClass" id="myElementId">15%</span>
パーセンテージを取得するには、getPercentageメソッドで次のように行います
myJsProgressBarHandler.getPercentage('element1'));
パーセンテージを再設定するには、setPercentageメソッドで次のように行います。
myJsProgressBarHandler.setPercentage('element1','50');
時間のかかる処理の進捗表示を表示することでページ利用者のストレスを低減させたり、色々と使えそうですね。
関連の記事検索:prototype.js, プログレスバー
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



