CSSでスクロールバーのデザインをする際に非常に便利なWEBツール
2007年10月03日-
スポンサード リンク
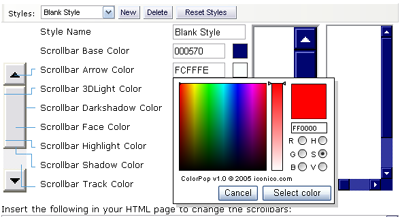
Online CSS Scrollbar Color Changer
次のようにスクロールバーのデザインをWYSIWYGで確認しつつデザインできます。

使い方が直感的で分かりやすく、誰にでも使えますね。
設定後、即座にページ下部にCSSコードが反映されるので、コピペで簡単にページに反映することが可能です。
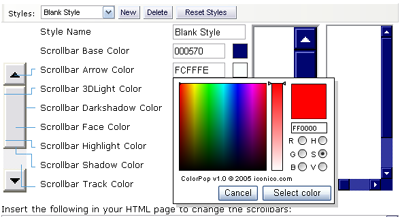
The CSS for the scrollbars that you create is displayed automatically below. Copy it into your HTML page to easily change the scrollbars for your website.CSSでスクロールバーのデザインをする際に非常に便利なWEBツール「Online CSS Scrollbar Color Changer」
次のようにスクロールバーのデザインをWYSIWYGで確認しつつデザインできます。

使い方が直感的で分かりやすく、誰にでも使えますね。
設定後、即座にページ下部にCSSコードが反映されるので、コピペで簡単にページに反映することが可能です。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



