JavaScriptのonbeforeunloadをPrototype.jsで使う
2007年10月30日-
スポンサード リンク
cl.pocari.org - prototype.js の Event.observe を使った onbeforeunload について
JavaScript のイベントに、Windows が閉じられる直前に起こる onbeforeunload があります。
JavaScriptのonbeforeunloadをPrototype.jsで使う。
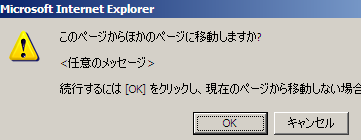
ページを移動しようとすると、ダイアログが表示され、移動するかどうか聞いてくる、という画面を見たことがあると思いますが、これは onbeforeunload イベントによるものらしいです。
WEBサイトでは、間違ってリンクをクリックしてしまって、誤って別のページに移動してしまい、編集中の内容が消えてしまったりすることがあります。
利用者側としては、移動する前に確認してほしい、という思いが生まれると思いますが、onbeforeunload で移動前に確認するようにすれば親切ですね。
prototype.js の Event.observe で onbeforeunload をクロスブラウザで動かす際にはコツがいるようで、その具体コードが記載されているようです。
onbeforeunload イベント、うまく使って使い勝手のよいWEBサイト作りに役立てたいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



