ページ送り部分のデザイン研究
2007年11月19日-
スポンサード リンク
Pagination Gallery: Examples And Good Practices | Design Showcase | Smashing Magazine
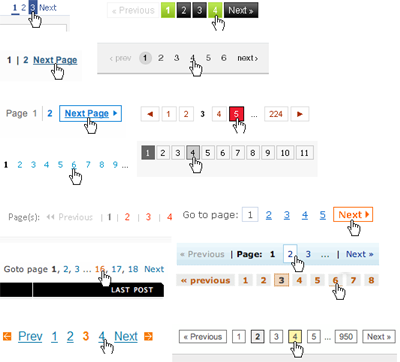
ページ送り部分のデザイン研究。
SmashingMagazine にて様々なサイトのページ送り部分を色々とまとめたエントリが公開されました。
なるほど、ページ送りといえど様々なデザイン方法があるようで、勉強になります。
色々なサンプルを見るうちに、自分のサイトのページャーはどんなのが合うか?といったことも分かってきそうです。
PHPでページャーを作る場合は、「PEAR :: Package :: Pager」を使えば簡単に作れます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



