画像のマウスポインタ上をズームしてくれる「jqzoom」
2007年12月25日-
スポンサード リンク
jqzoom |
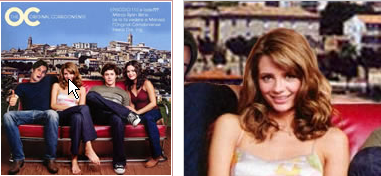
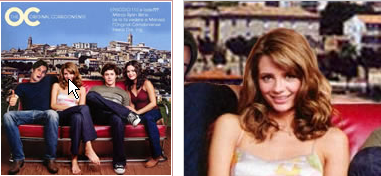
次のように、マウスポインタ上の画像を右部分でズームしてます。

小さい画像と大きな画像を指定するので、拡大しても解像度が悪いということはありません。
jQuery ベースで、(1)ライブラリ読み込み (2) img タグ定義 (3) スクリプト初期化 というステップで実装も簡単。
サイトの仕掛けとして覚えておいた方がよさそうなライブラリですね。
allows you to realize a small magnifier window close to the image or images on your web page easily.画像のマウスポインタ上をズームしてくれる「jqzoom」。
次のように、マウスポインタ上の画像を右部分でズームしてます。

小さい画像と大きな画像を指定するので、拡大しても解像度が悪いということはありません。
jQuery ベースで、(1)ライブラリ読み込み (2) img タグ定義 (3) スクリプト初期化 というステップで実装も簡単。
サイトの仕掛けとして覚えておいた方がよさそうなライブラリですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



