クリック位置のヒートマップを作成できるオープンソースやサービス色々
2008年04月22日-
スポンサード リンク
7 Incredibly Useful Tools for Evaluating a Web Design | Six Revisions
An effective web design is one in which your users are able to find information quickly and in a logical fashion.
WEBデザインの評価に便利なツールが紹介されていました。
ヒートマップによってサイトのクリック位置なんかを解析できるものが色々。
- ClickHeat - クリック結果のヒートマップ集計、表示用オープンソースツール
よくクリックされる位置を表す、次のようなヒートマップ解析をPHP&MySQLで設置可能みたい。なんと日本語化もされている。
オープンソースなので、自由にカスタマイズしたり、ASP側の制限なんかもなくてよさそうですね。 - Crazy Egg - ヒートマップ解析用のASP版。登録で使えるので設置の手間要らずですね。

デモはこちら - clickdensity - こちらもASP形式。

ヒートマップのデモ - ClickTale - ASP形式

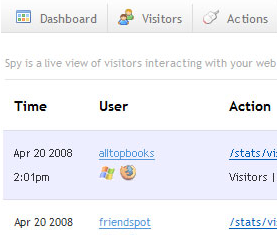
- Clicky - Spy という機能でリアルタイムに利用者のログが見れる部分が特徴的。

Ajaxでポツポツとログが流れていくのは見ていて面白い上便利です。
関連サイト
- PHP_Liveword - phpspot - 検索ワードをRSSで読めるスクリプトです
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



