CSSで背景画像をリサイズするテクニック
2008年05月22日-
スポンサード リンク
How To: Resizeable Background Image - CSS-Tricks
Is there a way to make a background image resizeable?
CSSで背景画像をリサイズするテクニック
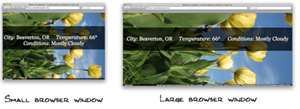
デモサイトを見ると、驚くべきことに、背景画像のサイズがビローンと伸びて表示されます。
記事中では3種類の手法について書かれていますが、JavaScriptなしで、CSSだけで実現する3つ目の方法がスマートです。
background-image ではなく、画像に次のようなCSSを宛てることで実現しているみたい。
#img.source-image {
width: 100%;
position: absolute;
top: 0;
left: 0;
}
body {
overflow: hidden;
}
背景が伸びるというと、ちょっと珍しいので実装してみるとちょっとしたインパクトが与えられ、面白いかもしれませんね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



