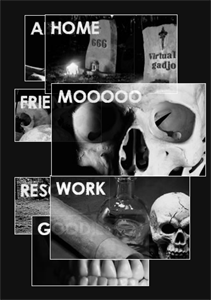
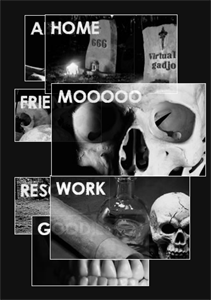
クールに回転するJavaScriptメニュー「mooVRotatingMenu.js」
2008年07月10日-
スポンサード リンク
mooVRotatingMenu menu tournant sur lui-me gre ・mootools et au whisky
クールに回転するJavaScriptメニュー「mooVRotatingMenu.js」
マウスカーソルを合わせるとクルクル回転するメニューが作れます。


HTML的には下記のようになるみたい。
<div id="HorizMenu">
<a href="#" class="mooRotate rotateHome rotateSound"><span>Home</span></a>
<a href="#" class="mooRotate rotateMoo rotateSound"><span>Mootools</span></a>
<a href="#" class="mooRotate rotateWork rotateSound"><span>Work</span></a>
<a href="#" class="mooRotate rotateGoodies rotateSound"><span>Goodies</span></a>
<a href="#" class="mooRotate rotateFriends rotateSound"><span>Friends</span></a>
<a href="#" class="mooRotate rotateAbout rotateSound"><span>About</span></a>
</div>
サウンドを鳴らすことも出来るみたい。
回転しすぎで少し使いにくいという人もいるかもしれませんが、使いどころによっては使えるかも。
クールに回転するJavaScriptメニュー「mooVRotatingMenu.js」
マウスカーソルを合わせるとクルクル回転するメニューが作れます。


HTML的には下記のようになるみたい。
<div id="HorizMenu">
<a href="#" class="mooRotate rotateHome rotateSound"><span>Home</span></a>
<a href="#" class="mooRotate rotateMoo rotateSound"><span>Mootools</span></a>
<a href="#" class="mooRotate rotateWork rotateSound"><span>Work</span></a>
<a href="#" class="mooRotate rotateGoodies rotateSound"><span>Goodies</span></a>
<a href="#" class="mooRotate rotateFriends rotateSound"><span>Friends</span></a>
<a href="#" class="mooRotate rotateAbout rotateSound"><span>About</span></a>
</div>
サウンドを鳴らすことも出来るみたい。
回転しすぎで少し使いにくいという人もいるかもしれませんが、使いどころによっては使えるかも。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



