シンプルにクールで使用感のよいボタンを作るサンプル
2008年07月07日-
スポンサード リンク
Particletree Rediscovering the Button Element
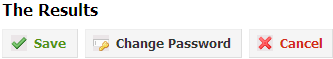
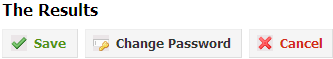
次のようなボタン、あったらつい押したくなりそうです。

フラットなデザインで、押した感じが心地よいです。
単純に、ボタンタグで <button type="submit" class="positive"><img src="/images/icons/tick.png" alt=""/>Save</button> のように定義してスタイルしている感じで、マークアップとCSSが公開されています。
Creating a consistent interface for your users is a constant struggle for every application designer.シンプルにクールで使用感のよいボタンを作るサンプル。
次のようなボタン、あったらつい押したくなりそうです。

フラットなデザインで、押した感じが心地よいです。
単純に、ボタンタグで <button type="submit" class="positive"><img src="/images/icons/tick.png" alt=""/>Save</button> のように定義してスタイルしている感じで、マークアップとCSSが公開されています。
ボタン作成の際の1参考にできそう。
関連の記事検索:ボタン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



