ホバー時にブロックの背景色を滑らかにアニメーションするJSサンプル
2008年09月25日-
スポンサード リンク
Using jQuery for Background Image Animations - Snook.ca
ホバー時にブロックの背景色を滑らかにアニメーションするJSサンプル。
デモページ

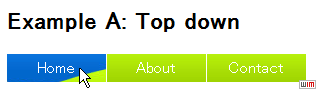
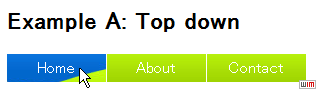
デモページを見ればわかりますが、カーソルをあわせると滑らかに背景がアニメーションされます。
アニメーションの仕方がなかなか良くて、左→右や、上→下のように方向を指定できます。
当然ですが、Flashを使わなくてもJSでこうしたことが出来て、今までありそうでしたが、そんなに多く見かけることがなかったテクニックではないでしょうか。
覚えておくとふとしたときに使えそうです。
ホバー時にブロックの背景色を滑らかにアニメーションするJSサンプル。
デモページ

デモページを見ればわかりますが、カーソルをあわせると滑らかに背景がアニメーションされます。
アニメーションの仕方がなかなか良くて、左→右や、上→下のように方向を指定できます。
当然ですが、Flashを使わなくてもJSでこうしたことが出来て、今までありそうでしたが、そんなに多く見かけることがなかったテクニックではないでしょうか。
覚えておくとふとしたときに使えそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



