CSSで色指定が可能な立体的でクールなボタン実装サンプル
2008年10月02日-
スポンサード リンク
Liquid & Color Adjustable CSS Buttons - CSS/XHTML/Photoshop Tutorial
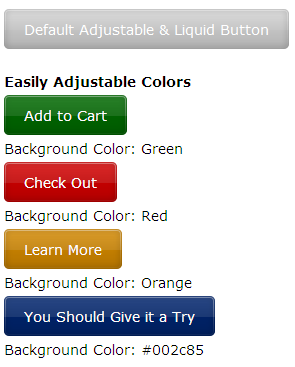
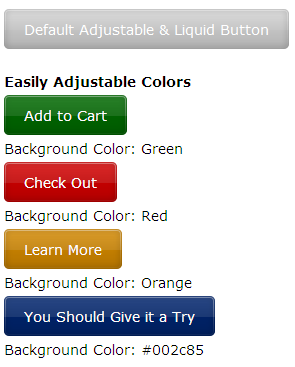
次のようなクールなボタンが作れます。background-color の指定でボタンの色が変えられるのでなかなか良いです。

だめかと思われたIE6でも動作してます。
関連エントリ
When working on a large site with multiple buttons, it can be quite tedious to make all the buttons in Photoshop.CSSで色指定が可能な立体的でクールなボタン実装サンプル。
次のようなクールなボタンが作れます。background-color の指定でボタンの色が変えられるのでなかなか良いです。

だめかと思われたIE6でも動作してます。
追記) CSSのみでIE6.0対応しているわけでなく、一部JavaScriptを使用しているみたい。 ご連絡いただきましてありがとうございました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



