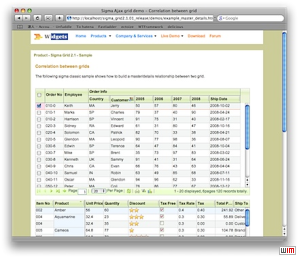
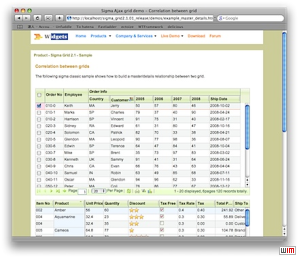
ソート、ページング機能等リッチなテーブルを実装するのに便利な「Sigma Grid」
2008年11月27日-
スポンサード リンク
MOONGIFT: もうこれで十分。HTML上でテーブルを表示するなら「Sigma Grid」:オープンソースを毎日紹介
ソート、ページング機能等リッチなテーブルを実装するのに便利な「Sigma Grid」。
非常に多数の機能が組み込まれており、このライブラリがあれば、高度なテーブルを実装する際のニーズをすべてカバーできそうです。

こういうUIのニーズは結構ありそう and 適切な位置に実装したら喜ばれそうです。
いざという時のために覚えておいて損はないでしょう。
関連エントリ
ソート、ページング機能等リッチなテーブルを実装するのに便利な「Sigma Grid」。
非常に多数の機能が組み込まれており、このライブラリがあれば、高度なテーブルを実装する際のニーズをすべてカバーできそうです。

こういうUIのニーズは結構ありそう and 適切な位置に実装したら喜ばれそうです。
いざという時のために覚えておいて損はないでしょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



