これでサイトに独自の右クリックメニュー実装は誰でも簡単「jQuery Context Menu Plugin」
2009年03月12日-
スポンサード リンク
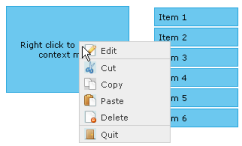
jQuery Context Menu Plugin
これでサイトに独自の右クリックメニュー実装は誰でも簡単「jQuery Context Menu Plugin」。
ちょっと前までだと独自の右クリックメニューを作るのはすごく大変でした。特にクロスブラウザで動作することなんかを考慮すると本当に大変でした。
が、このライブラリを使えば簡単に実装できてしまいます。
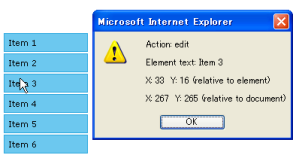
特定のエレメント上のみに右クリックメニューを設定できるという、柔軟なつくりになっています。
どのアイテム上でクリックしたかっていうのがイベントハンドラで受けられるところも汎用的になっていていいです。
このライブラリ1つとってみても、jQueryを使う意味が出てきそうです。
jQueryは本当にデファクトスタンダードになりつつあるようですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



