これは驚きの、CSSだけで作れる吹き出しボックス
2009年04月07日-
Fun With CSS Shapes - Nettuts
これは驚き!CSSだけで作れる吹き出しボックス。
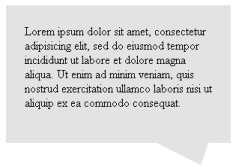
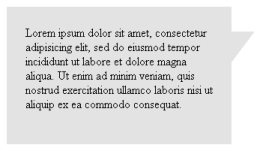
次のような吹き出しが、画像を一切使わずにCSSだけで実現できてしまうようです。

HTMLコードをちょっと分かりやすいようにダイエットしてみたものが以下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
blockquote {
margin: 0 0 50px 0; padding: 0;
}
blockquote#one {
width: 250px;
background: #e3e3e3;
padding: 25px;
position: relative;
}
blockquote#one .arrow {
/* 吹き出しの部分 */
width: 0;
height: 0;
line-height: 0;
border-top: 40px solid #e3e3e3;
border-left: none;
border-right: 30px solid white;
position: absolute;
bottom: 60%;
right: -30px;
}
</style>
</head>
<body>
<div id="wrap">
<blockquote id="one">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<span class="arrow" /> <!-- 吹き出し部分 -->
</blockquote>
</div>
</body>
</html>
なんと、IE6で試しても動作しました。
border を使ってこんなことが出来るのは知りませんでした。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



