CSSでピンバルーンを作成するチュートリアル
2009年04月23日-
スポンサード リンク
Create CSS pin balloons with ease
CSSでピンバルーンを作成するチュートリアル。
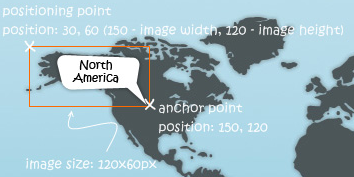
次のような、カーソルを合わせるとハイライトされるような吹き出しをJavaScriptなしで作るチュートリアルです。

実際の動作はデモページを確認。
CSSのpositionとかhoverとかを組み合わせて作成してるみたいです。
吹き出し画像は透過PNG画像。

デモページ自体がサンプルページとなっているので、同じようなものを作りたい時に画像とCSSをちょっと書き換えて、サッと作れちゃうかもしれません。
タグ構造もとてもスッキリ
<div id="map">
<div id="america"></div>
<div id="europe"></div>
<div id="africa"></div>
<div id="asia"></div>
<div id="australia"></div>
<div id="southAmerica"></div>
</div>
CSSでピンバルーンを作成するチュートリアル。
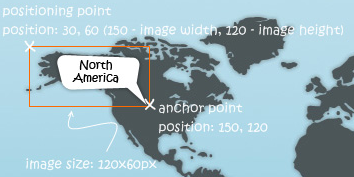
次のような、カーソルを合わせるとハイライトされるような吹き出しをJavaScriptなしで作るチュートリアルです。

実際の動作はデモページを確認。
CSSのpositionとかhoverとかを組み合わせて作成してるみたいです。
吹き出し画像は透過PNG画像。

デモページ自体がサンプルページとなっているので、同じようなものを作りたい時に画像とCSSをちょっと書き換えて、サッと作れちゃうかもしれません。
タグ構造もとてもスッキリ
<div id="map">
<div id="america"></div>
<div id="europe"></div>
<div id="africa"></div>
<div id="asia"></div>
<div id="australia"></div>
<div id="southAmerica"></div>
</div>
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



