テキストを動的にアンチエイリアスがかった綺麗な画像にする仕組み色々
2009年04月03日-
スポンサード リンク
Dynamic Text Replacement Solutions | Dezinerfolio
テキストを動的にアンチエイリアスがかった綺麗な画像にする仕組みが色々とあるみたいです。
FlashやPHP、CSS、JavaScriptの要素をトリッキーに混ぜ合わせているところも見所です。
P+C DTR
PHP+GDで綺麗なテキストを生成し、JavaScriptでbackground-image設定して表示します。
そもそもがテキストになっているので、HTMLもクリーンです。
見え方は以下のように、綺麗なテキスト

生成されたHTMLはh5要素として、次のようになっています。
こちらも、PHPで画像生成、JavaScript+CSSで反映するもの


PHP+CSS DTR
こちらもPHP方式。画像になるテキストにCSSが使えます。

a:hover なんかも適用できるみたいです
sIFR2
FlashとJavaScriptを使って文字列を綺麗に置き換えてしまう、比較的有名な仕組み。
サーバに負荷をかけないで使えるのでそういう場合にはこれがよさそう。

画像ではなく、Flashを入れるということで根本的な仕組みは他と同じですね。
導入は以下のエントリが参考になりそう
選択可能なアンチエイリアス文字を出力する『sIFR 2.0』導入メモ - Archiva
cufón
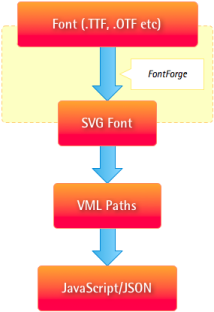
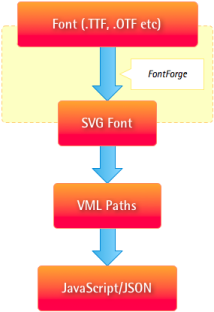
こちらはちょっと変わっていて、SVGによってフォントを描画します。

必要なフォントを埋め込むことでどの環境でもプラグインなしで同じように表示されることを意図して作られています。
ジェネレーターが公開されていて、ここにフォントをアップロードして使えるようになるみたい。
仕組みとしては以下のようになっているみたいです。

Typeface.js
JavaScriptだけでcanvasを使って文字描画をしてしまう物。

swfir
テキストではなく、これは画像を角丸にしたり影付にしたりするソリューション

動的にできるのはなかなか便利ですね

全部見る
テキストを動的にアンチエイリアスがかった綺麗な画像にする仕組みが色々とあるみたいです。
FlashやPHP、CSS、JavaScriptの要素をトリッキーに混ぜ合わせているところも見所です。
P+C DTR
PHP+GDで綺麗なテキストを生成し、JavaScriptでbackground-image設定して表示します。
そもそもがテキストになっているので、HTMLもクリーンです。
見え方は以下のように、綺麗なテキスト

生成されたHTMLはh5要素として、次のようになっています。
<h5 style="background-image: url(image.php?text=You%27re+Look%27n+At+It&tag=h5);">You're Look'n At It</h5>FLIR
こちらも、PHPで画像生成、JavaScript+CSSで反映するもの

<span class="dark">see facelift in</span> <span class="alt">action</span>が以下の画像になります。色が個別に分けられるという点がなかなかいいですね。

PHP+CSS DTR
こちらもPHP方式。画像になるテキストにCSSが使えます。

a:hover なんかも適用できるみたいです
sIFR2
FlashとJavaScriptを使って文字列を綺麗に置き換えてしまう、比較的有名な仕組み。
サーバに負荷をかけないで使えるのでそういう場合にはこれがよさそう。

画像ではなく、Flashを入れるということで根本的な仕組みは他と同じですね。
導入は以下のエントリが参考になりそう
選択可能なアンチエイリアス文字を出力する『sIFR 2.0』導入メモ - Archiva
cufón
こちらはちょっと変わっていて、SVGによってフォントを描画します。

必要なフォントを埋め込むことでどの環境でもプラグインなしで同じように表示されることを意図して作られています。
ジェネレーターが公開されていて、ここにフォントをアップロードして使えるようになるみたい。
仕組みとしては以下のようになっているみたいです。

Typeface.js
JavaScriptだけでcanvasを使って文字描画をしてしまう物。

swfir
テキストではなく、これは画像を角丸にしたり影付にしたりするソリューション

動的にできるのはなかなか便利ですね

全部見る
PHP型だとFlashが使えない環境でも見れますが、サーバに最初の生成の時に負荷が高い&毎回PHPアクセスがあるのでアクセスの多いサイトだと重くなってしまうかもしれません。
Flash型ならどの環境でも見れますが、プラグインがないと空になってしまいますね。というわけで、必要に応じて選べばよさそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



