最近公開のHTML5関連の参考サイト色々まとめ
2009年09月10日-
スポンサード リンク
最近公開のHTML5関連の参考サイト色々をまとめてみました。
チュートリアル〜チートシートまでをご紹介。
Coding A HTML 5 Layout From Scratch | How-To, Tutorials | Smashing Magazine
ゼロからHTML5レイアウトを行うためのチュートリアル

HTML 5 Reset Stylesheet | HTML5 Doctor
HTML5用のCSSリセットスタイルシート

How to build a desktop WYSIWYG editor with WebKit and HTML 5 - Ars Technica
WebkitとHTML5を使ってWYSIWYGエディタを作成するチュートリアル

HTML5 drag and drop in Firefox 3.5 ? 0xDECAFBAD
Firefox3.5でHTML5のドラッグ&ドロップ機能を使うサンプル

html5の新しい要素 ? KuniMemo

HTML5のimg要素のalt属性の仕様は読んでおくべきだと思う。|CSS HappyLife

詳解! HTML 5と関連APIの最新動向 - Webアプリ開発編 (1)
詳解! HTML 5と関連APIの最新動向 - 新タグ&API編 (1)

HTML5チートシート
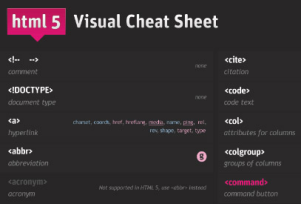
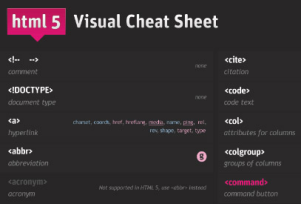
HTML 5 Visual Cheat Sheet by Woork
HTML5のビジュアルチートシート

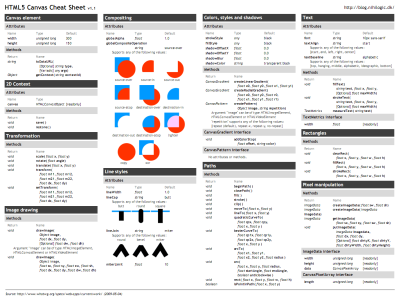
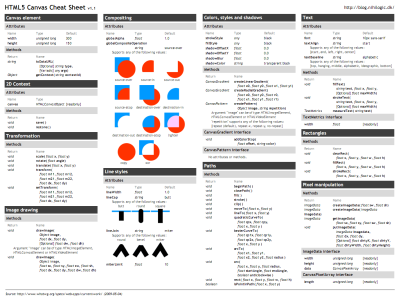
HTML5 Canvas Cheat Sheet - Nihilogic
HTML5のCanvasチートシート

HTML5が殆ど全ての環境に使えるのは、いつのことか分かりませんが、備えあれば憂いなしということで見ておくとよさそうですね。
チュートリアル〜チートシートまでをご紹介。
Coding A HTML 5 Layout From Scratch | How-To, Tutorials | Smashing Magazine
ゼロからHTML5レイアウトを行うためのチュートリアル

HTML 5 Reset Stylesheet | HTML5 Doctor
HTML5用のCSSリセットスタイルシート

How to build a desktop WYSIWYG editor with WebKit and HTML 5 - Ars Technica
WebkitとHTML5を使ってWYSIWYGエディタを作成するチュートリアル

HTML5 drag and drop in Firefox 3.5 ? 0xDECAFBAD
Firefox3.5でHTML5のドラッグ&ドロップ機能を使うサンプル

html5の新しい要素 ? KuniMemo

HTML5のimg要素のalt属性の仕様は読んでおくべきだと思う。|CSS HappyLife

詳解! HTML 5と関連APIの最新動向 - Webアプリ開発編 (1)
詳解! HTML 5と関連APIの最新動向 - 新タグ&API編 (1)

HTML5チートシート
HTML 5 Visual Cheat Sheet by Woork
HTML5のビジュアルチートシート

HTML5 Canvas Cheat Sheet - Nihilogic
HTML5のCanvasチートシート

HTML5が殆ど全ての環境に使えるのは、いつのことか分かりませんが、備えあれば憂いなしということで見ておくとよさそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



